この記事では、初めての方でも迷わずに、はてなブログを始められるように、ブログ開設のやり方を全手順画像付きでを解説しています。はてなブログの長所はなんと言っても無料でブログが始められるところです。
ぜひ本記事を参考に、はてなブログで自分のサイトを立ち上げてみましょう。
とりあえず、無料でブログを始めてみたい、ブログがどういうものなのか知りたいという人は、はてなブログで問題ないかもしれませんが、
本格的にブログを始めたい、収益化を目指したいという人は WordPress 一択です。理由としては、WordPressは記事に運営側の広告が載らない、掲載できるアフィリエイトに制限が少ない、サイト内の編集の自由度が高い、などがあげられます。
まだ、はてなブログにするかWordPressにするかで迷っている人は本記事の最後の方、はてなブログとWordPressの比較でそれぞれのメリットとデメリットを記載していますのでご確認ください。
“WordPressの始め方“ に関する記事はこちら
>【画像付き】エックスサーバーのクイックスタートでWordPressを始める方法!
それでは早速、始めていきましょう。
はてなブログを始める手順
1. はてなユーザー登録(はてなID作成)
1.1 はてなブログの公式サイトを開く
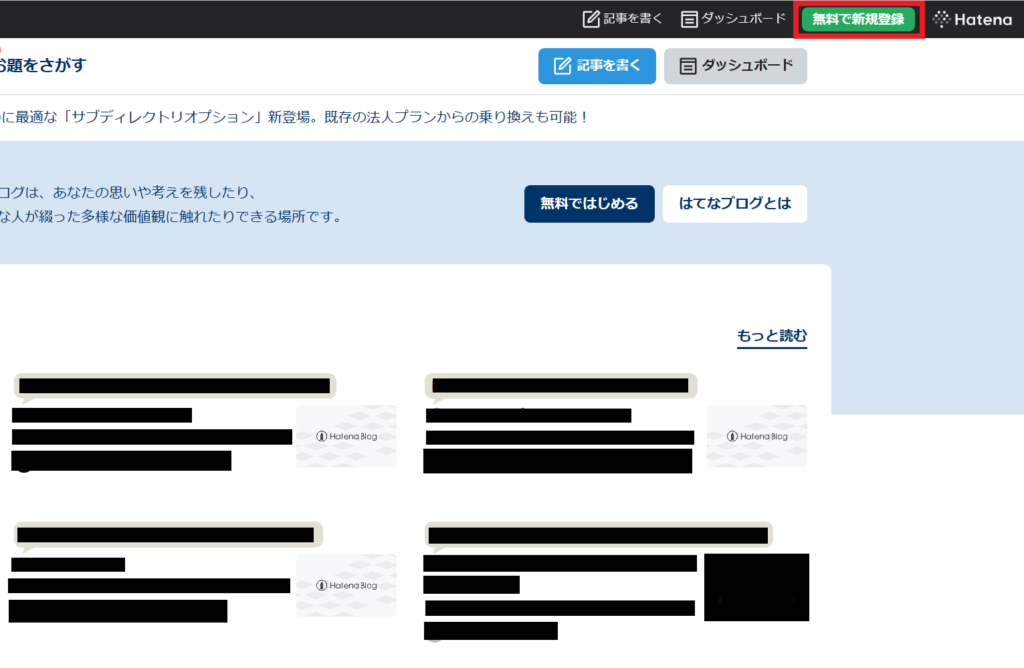
“はてなブログ公式サイト” を開いて、画面右上の「無料で新規登録」をクリックします。

1.2 はてなブログ開設ページにアクセスする
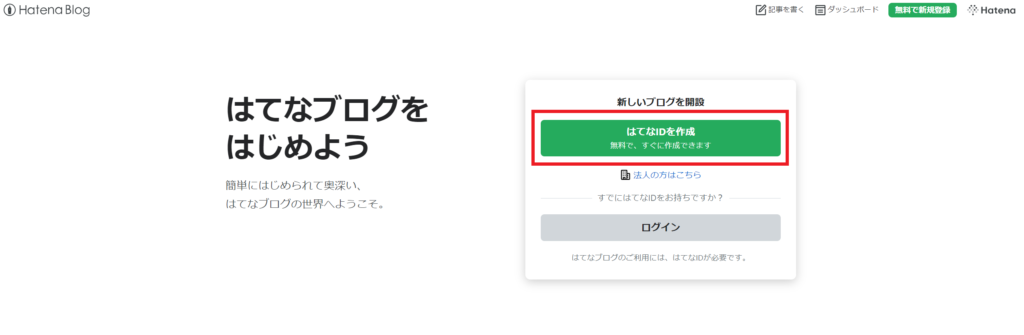
次のような画面になるので「はてなIDを作成」をクリックする。

1.3 はてなユーザー登録情報を入力する
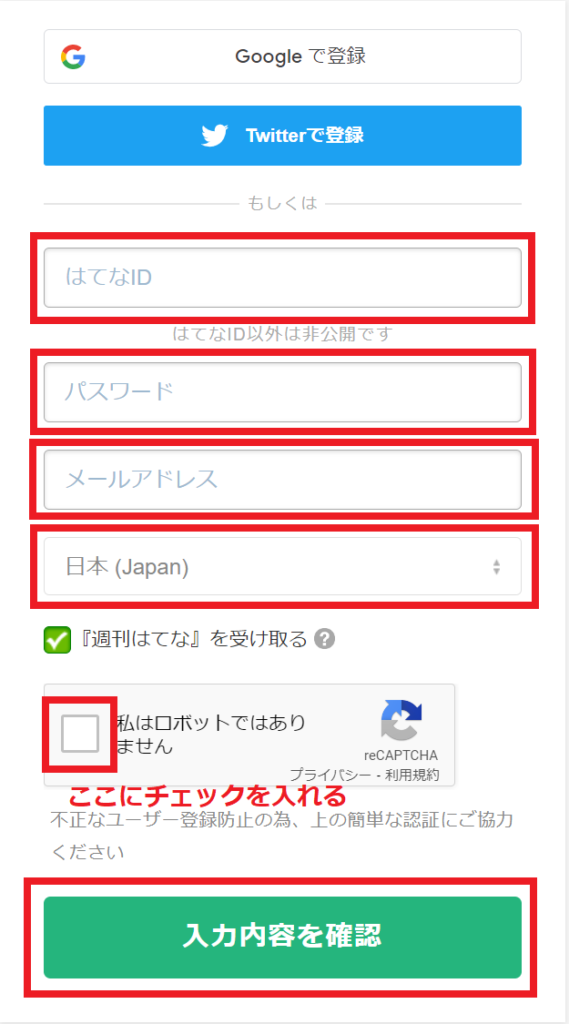
「はてなID」、「パスワード」、「メールアドレス」などの登録情報を入力する。
国はデフォルトで「日本(Japan)」が選択されています。
「週刊はてな」は受け取るは必要なければチェックを外しても問題ありません。私はチェック外しました。
「私はロボットではありません」にチェックを入れて、「入力内容を確認」をクリックする。

1.4 ユーザー登録情報の確認をする
「利用規約に同意する」と「成年であるか、親権者が同意する」の2つにチェックを入れる。
入力内容に誤りがないことを確認して、「登録する」をクリックする。

1.5 メールの確認をする
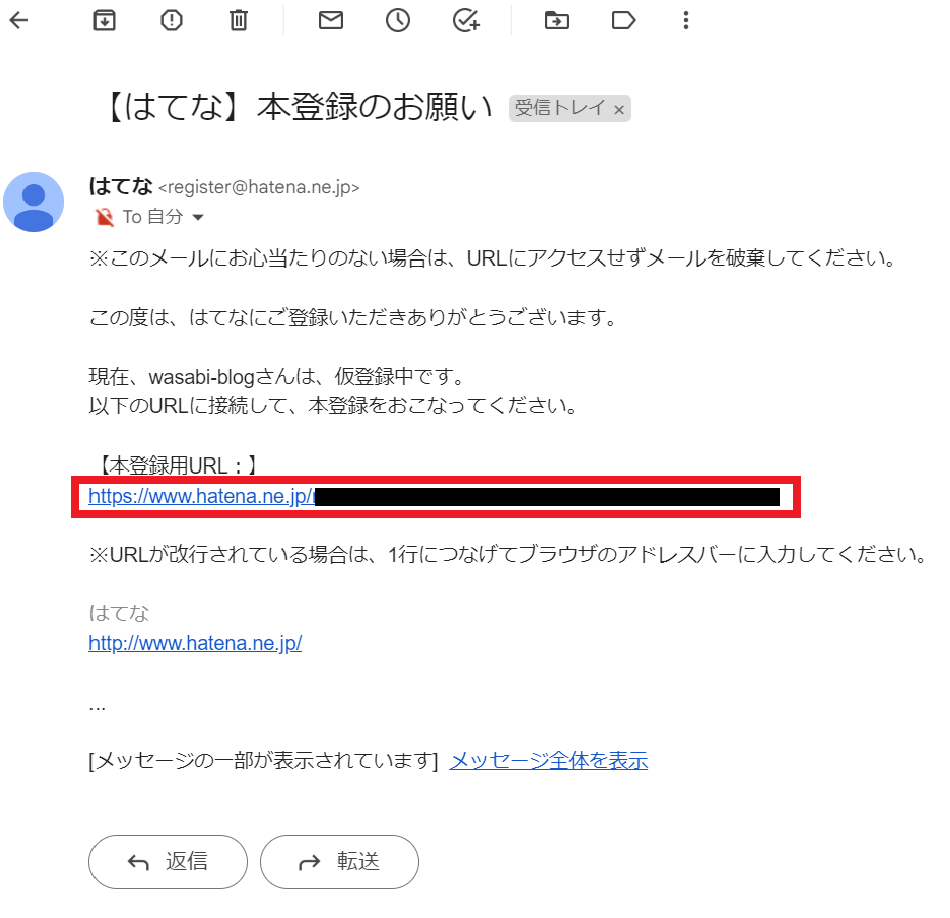
先ほど登録したメールアドレスに【はてな】本登録のお願い、という件名のメールが送信されます。
メール本文にある「本登録用URL」をクリックする。

以上ではてなユーザーの登録は完了です。
2. はてなブログの作成
2.1 簡単ブログ作成の各項目を入力する
先ほどのメールの「本登録用URL」をクリックして簡単ブログ作成にアクセスする。
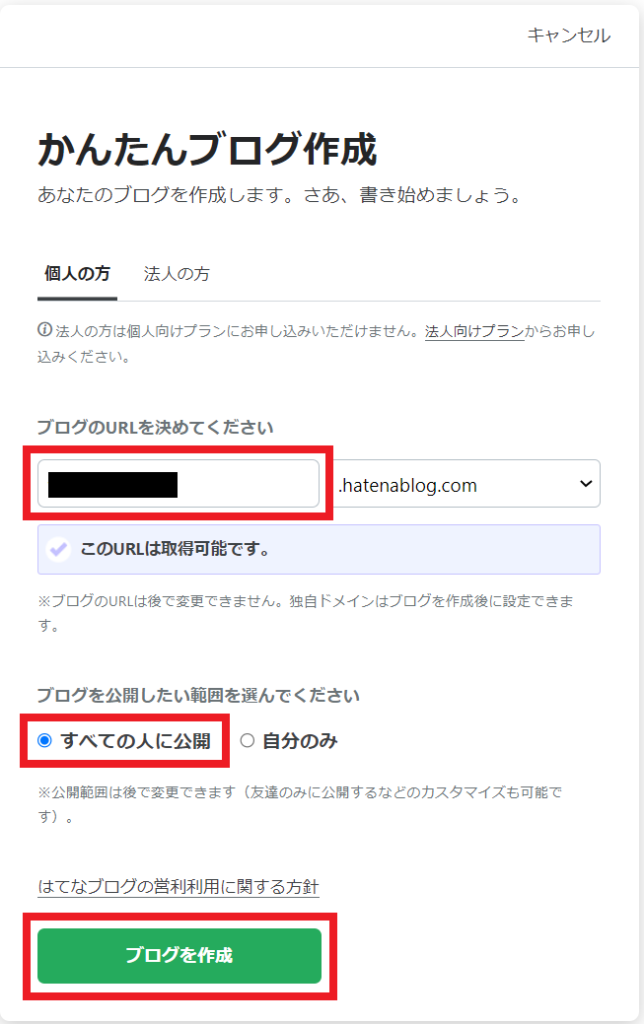
下記のような画面が表示されることを確認する。

ブログのURLを決めて入力する。ブログのURLはなんでも大丈夫です。
迷っている場合は、ブログ名をローマ字表記にすることが一般的に多いです。
後ろの .hatenablog.com は変更する必要はありません。
そのまま「すべての人に公開」にチェックが入っている状態で大丈夫です。
「私はロボットではありません」の表示が出た場合はチェックを入れて、「ブログを作成」をクリックする。
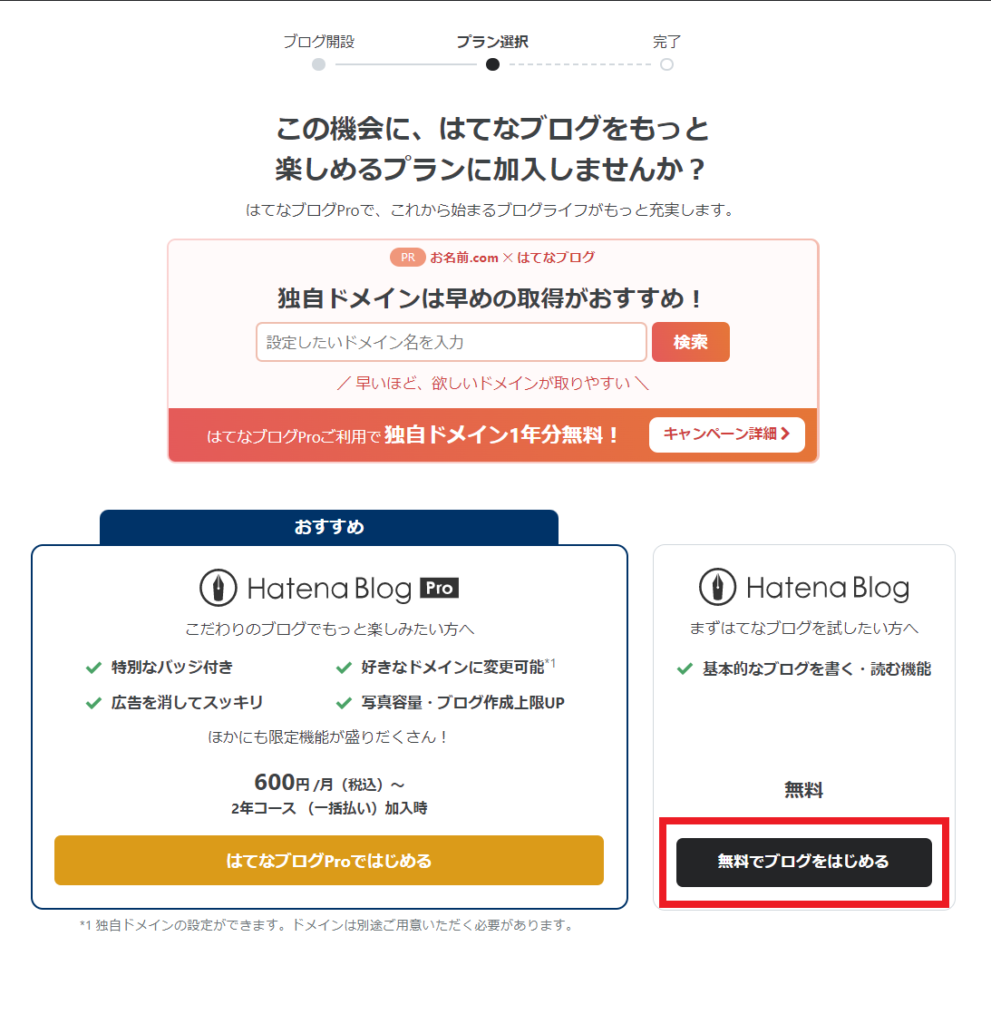
2.2 プランを選択する
次のような画面が表示されるので、右下の「無料でブログをはじめる」をクリックする。

2.3 ブログのトップページ画面の確認をする
つぎのようなブログのトップページが表示されることを確認する。

以上でブログの開設は完了ですが、ブログをはじめる前にしておいたほうが良い初期設定がいくつかありますので、ここからはそれらを解説していきます。
3. はてなブログの初期設定
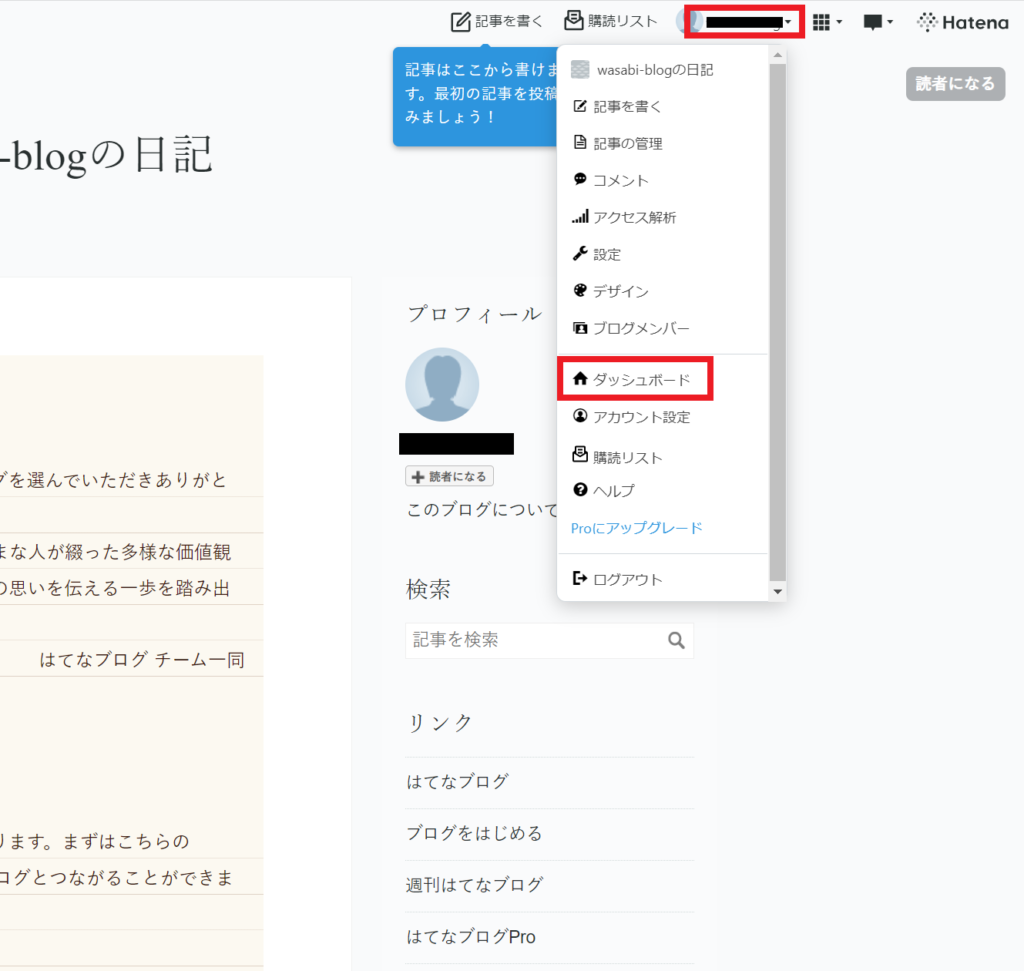
3.1 ダッシュボードを開く
画面右上、自分のIDをクリックするとメニューが開くので、「ダッシュボード」をクリックする。

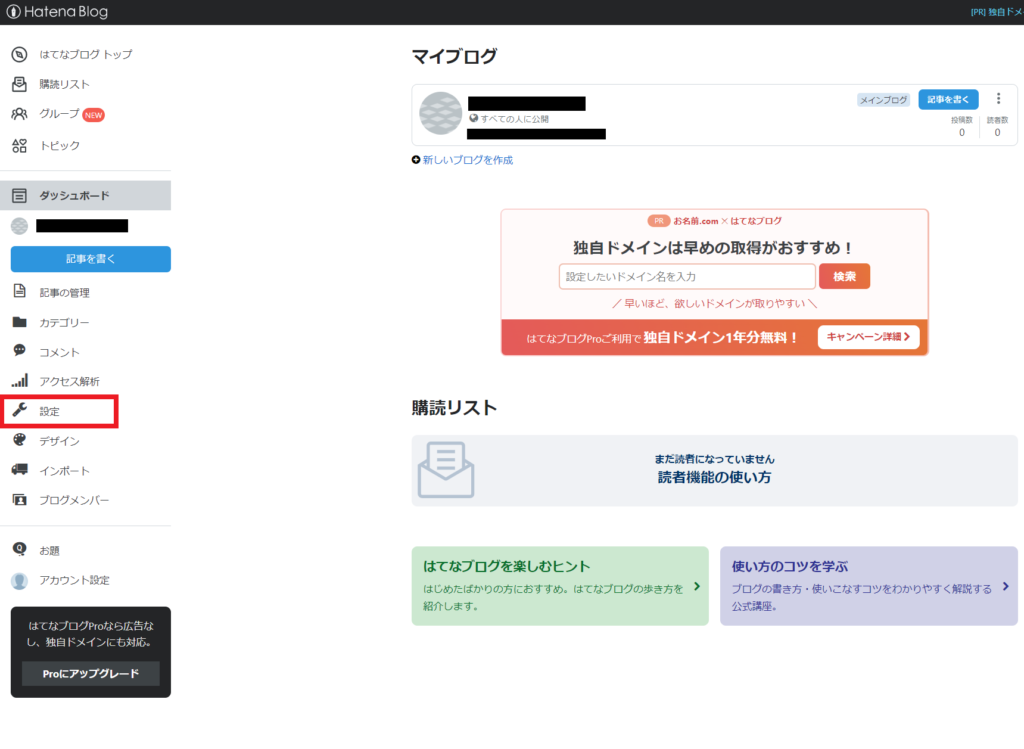
3.2 ダッシュボード画面から設定を開く
ダッシュボード画面が開いたら、画面の左側にある「設定」をクリックする。

3.3 ブログ全体の設定を入力する
ブログ名を決めて入力する。後からいつでも簡単に変更できるので仮で決めたものでも問題ありません。
ブログのアイコンを決める。こちらも後からいつでも簡単に変更できるので仮で設定して問題ありません。
ブログのひとこと説明を入力する。ブログの自分のトップページに表示されます。特に何もなければ空白でも大丈夫です。

3.4 編集モードを選択する
見たままモードが選択されていることを確認する。

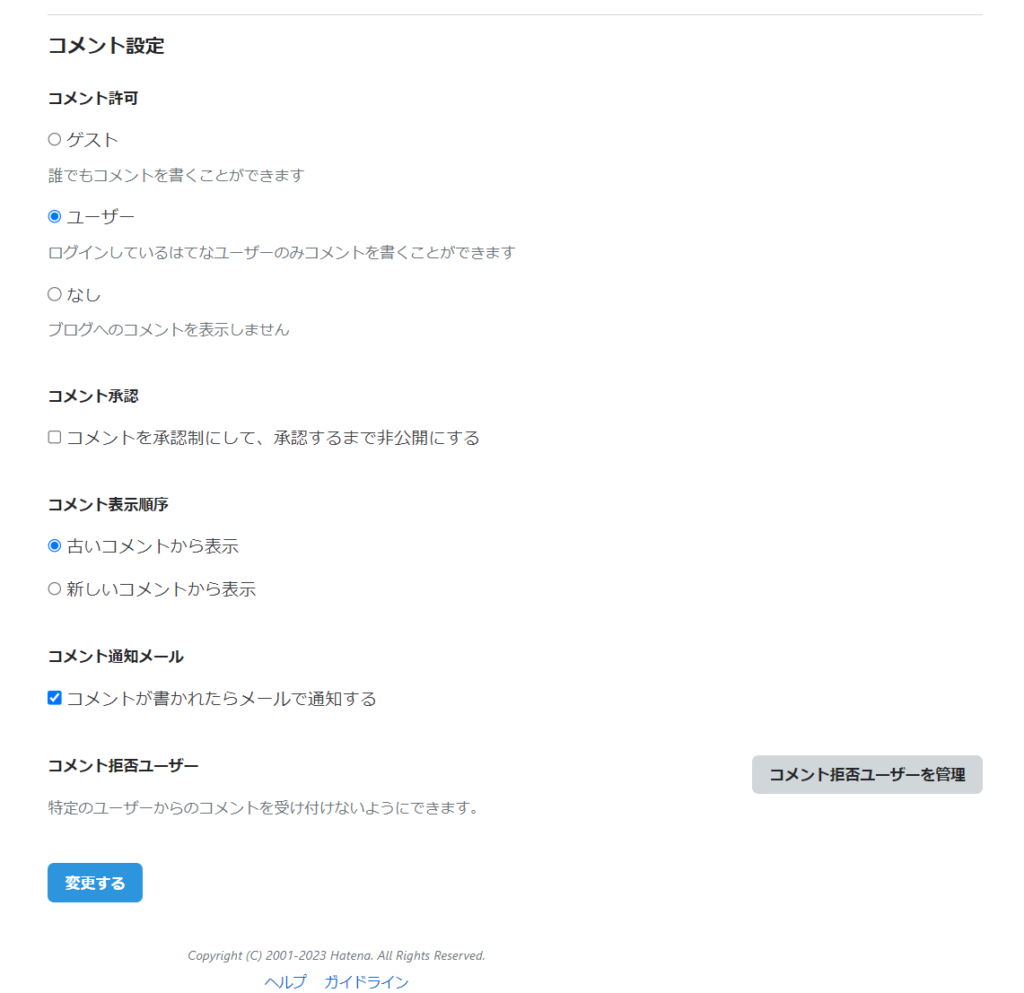
3.5 コメント設定を選択する
コメント許可の範囲を選択します。荒らし防止のため「ユーザー」がおすすめです。
コメント承認は、チェックが入っていない状態のままで大丈夫です。
コメント表示順序は、好みによりますが見やすいのでおすすめは「古いコメントから表示」です。
コメント通知メールは、コメントがあるとメールで通知が届きます。最初のアクセスが少ないうちはチェックを入れておきましょう。コメントを見逃す心配がなくなります。

最後に「変更する」をクリックして基本設定は完了です。
次に、デザイン(ブログのテーマ)の設定を解説していきます。
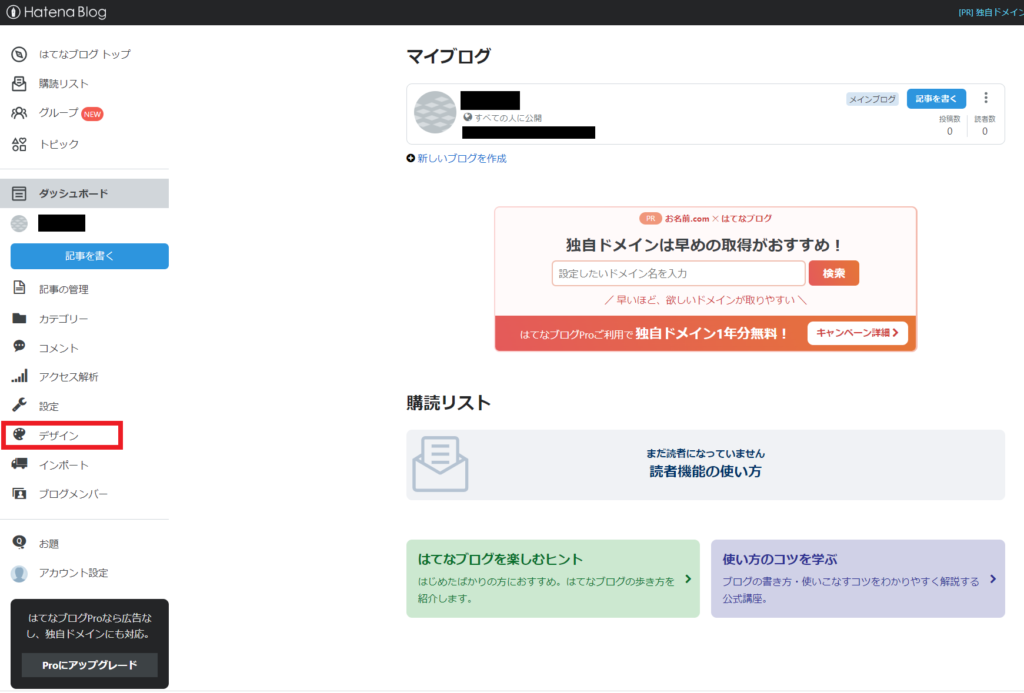
3.6 デザインを開く
画面左側ダッシュボードから、「デザイン」をクリックする。

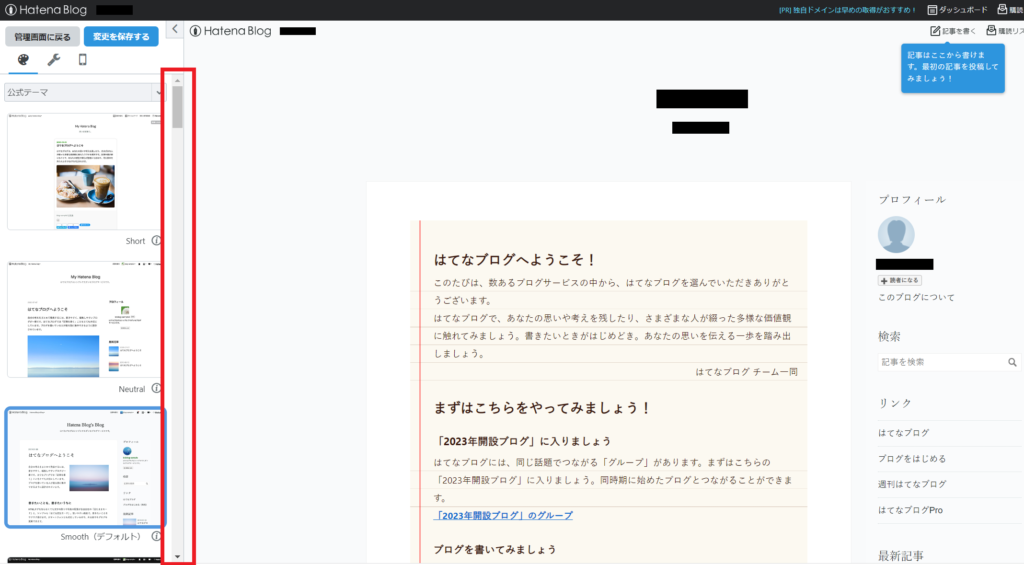
3.7 テーマストアで使用するテーマを探す
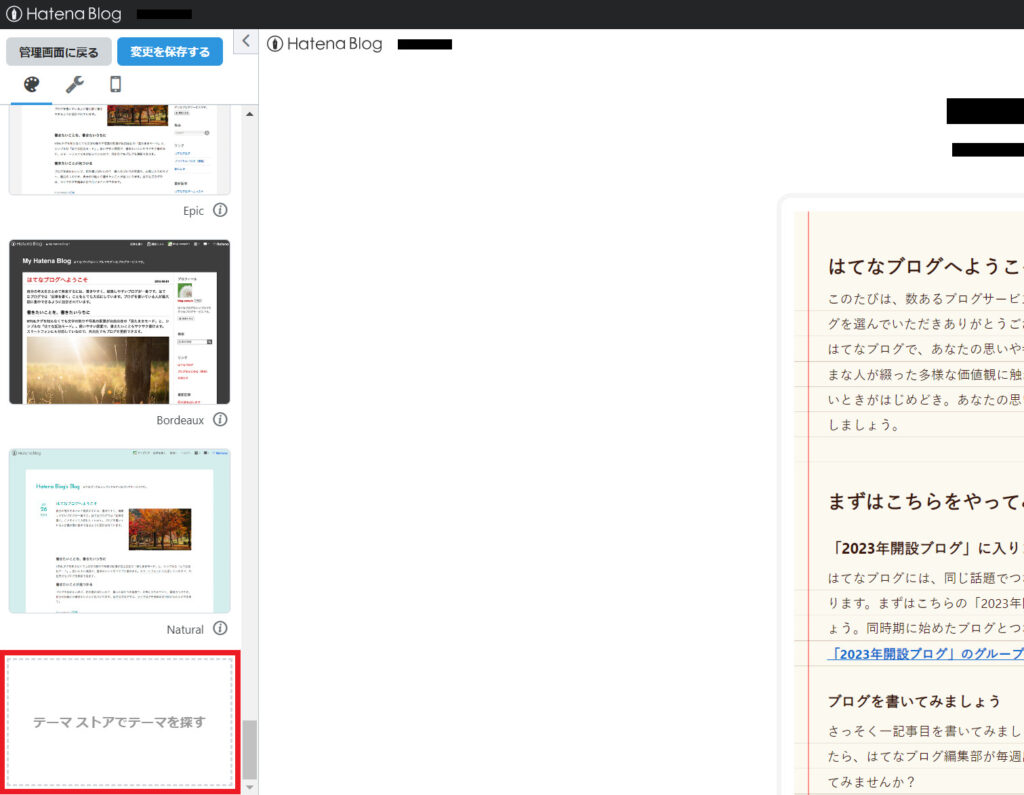
画面左側、テーマのリストをいちばん下までスクロールする。

次の画像のように、いちばん下までスクロールしたら、「テーマストアでテーマを探す」というのが出てくるのでクリックする。

3.8 テーマを人気順に並び替える
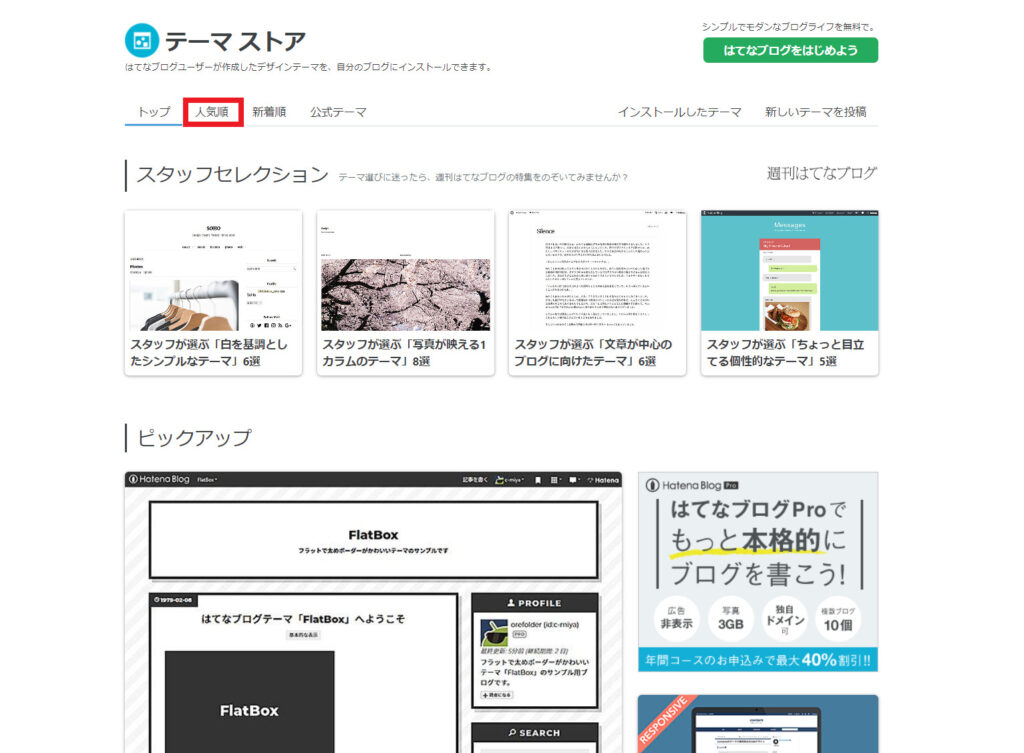
ここから好きなテーマを選びます。たくさんあって迷われると思いますので、画面上部の「人気順」をクリックします。

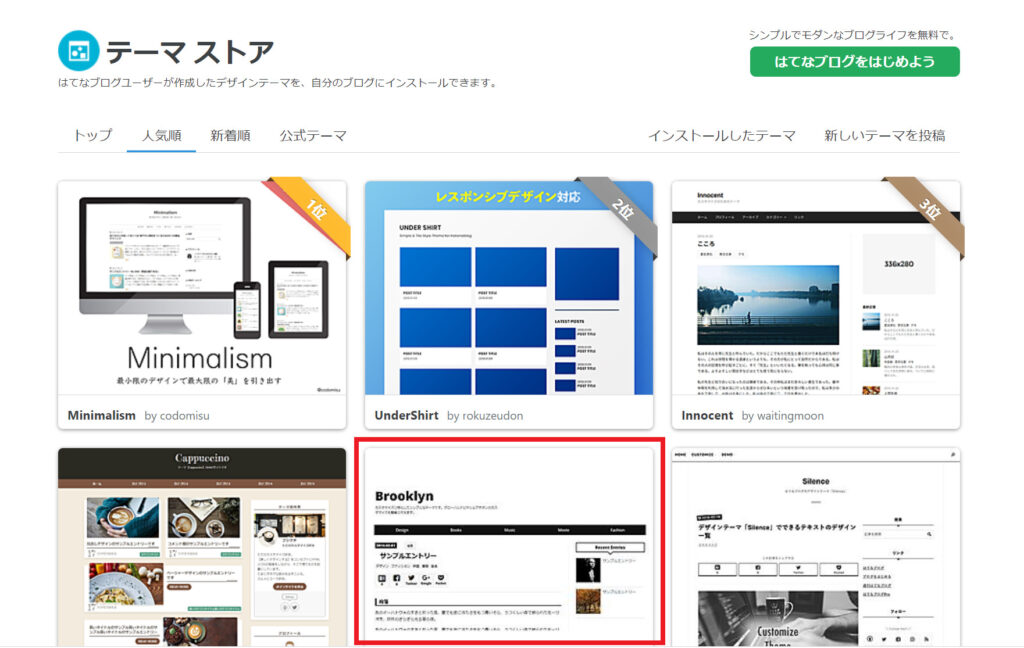
3.9 テーマを選ぶ
使用するテーマを選んでクリックする。今回は「Brooklyn」を選択しました。
ここは本当に好みでしかないのですが、もし迷ったら「Minimalism」、「Innocent」、「Brooklyn」あたりがおすすめです。機能には大きな差はありません。

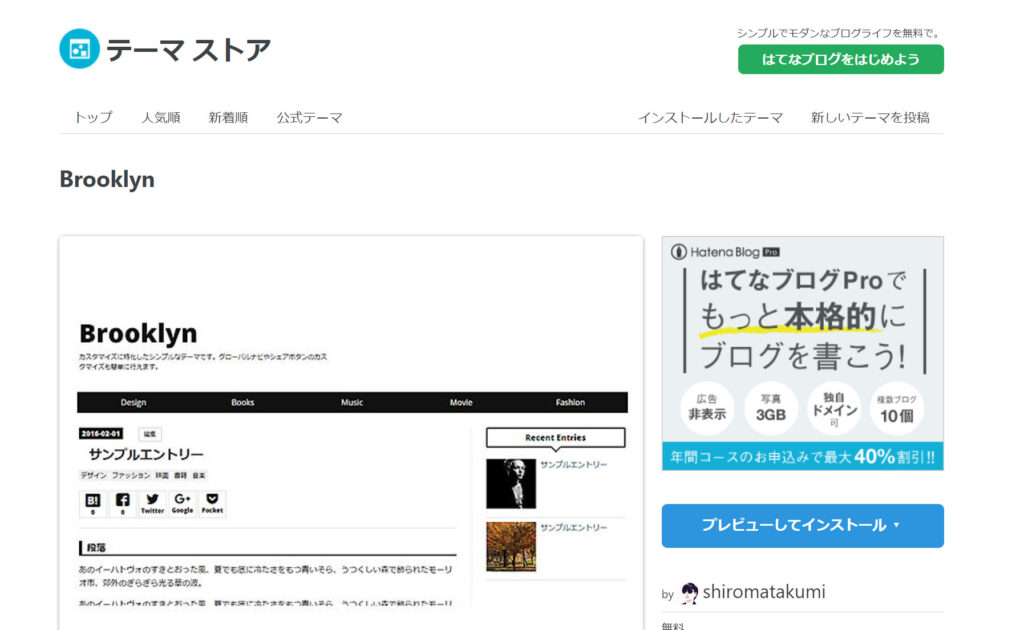
3.10 プレビューを確認する
次のような画面になる。(今回は「Broolyn」を選択したのでこのような画面ですが、選択したテーマによって表示は異なります。)

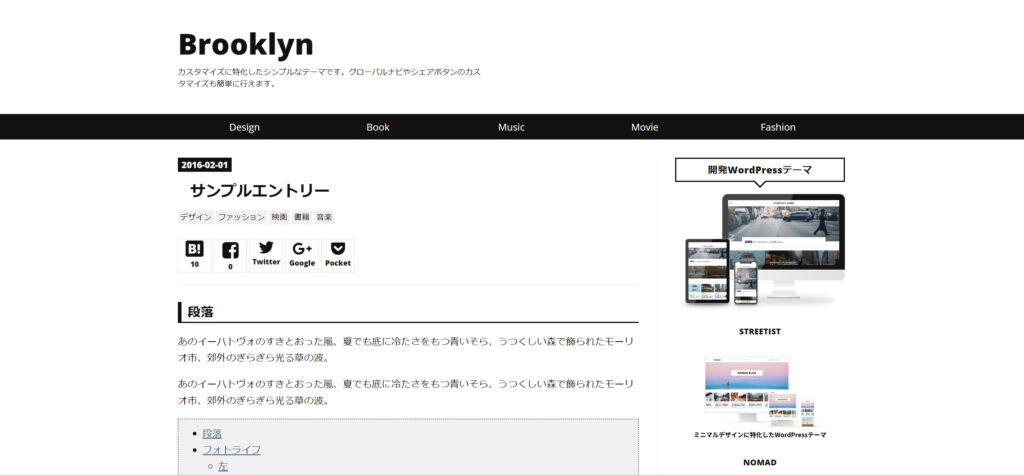
そのまま下にスクロールすると、デモページのURLがあります。デモページのURLをクリックする。

そうすると次のように表示され、テーマのサンプルページを確認できます。
(今回は「Broolyn」を選択したのでこのような画面ですが、選択したテーマによって表示は異なります。)

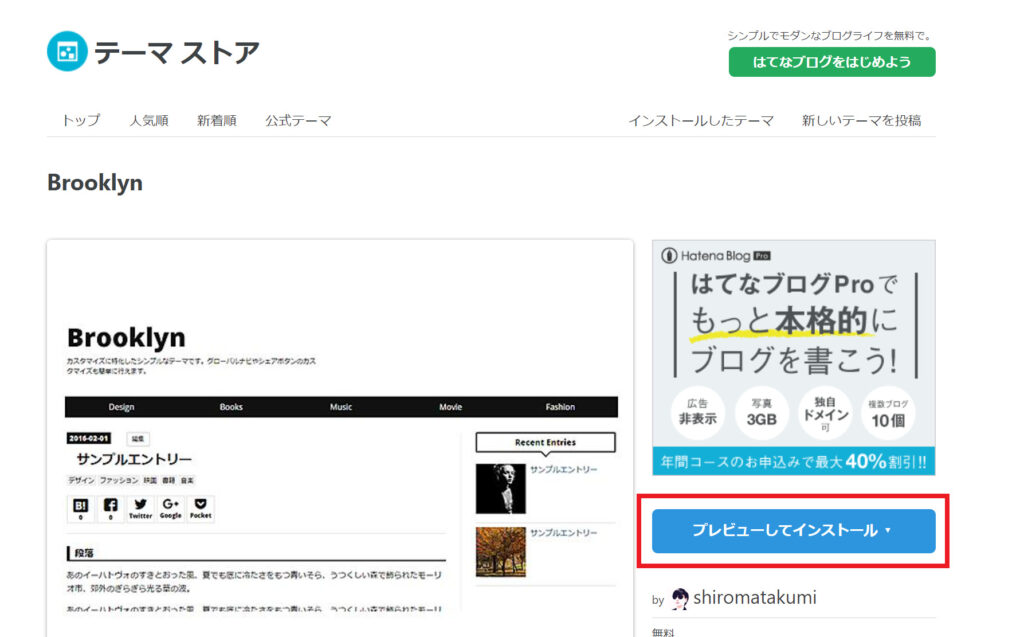
3.11 テーマを決定する
テーマが気に入ったら、下記の画面(3.10項の画面)に戻って、「プレビューしてインストール」をクリックする。

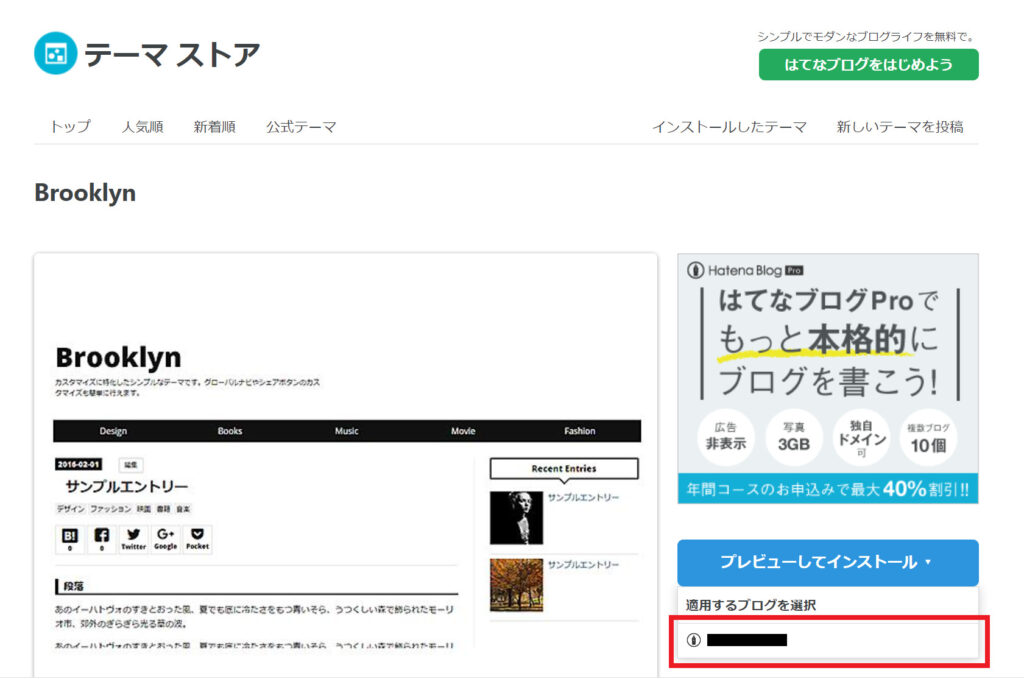
3.12 適用するブログを選択する
作成した自分のブログ名が表示されるのでクリックする。

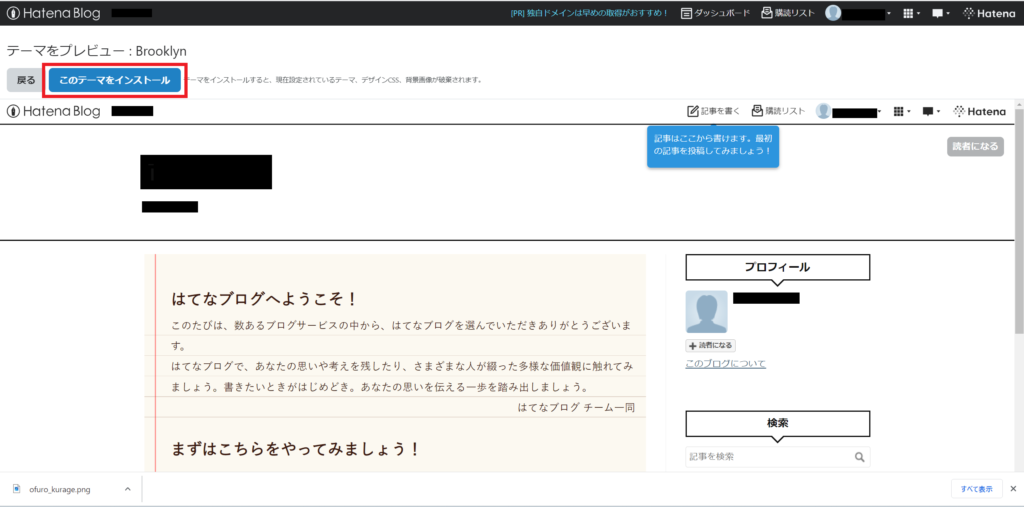
3.13 テーマをインストールする
画面左上、「このテーマをインストール」をクリックする。

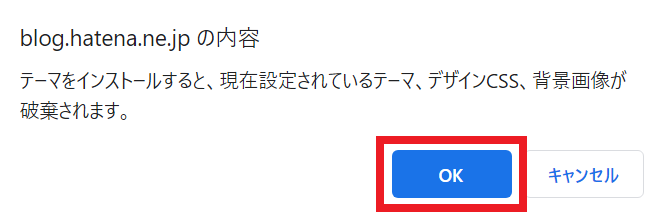
3.14 ポップアップが表示されるので [OK] を選択する
次のような、テーマをインストールするとデザインが破棄されるという内容のポップアップが表示されることがありますが、「OK」をクリックします。

以上で、デザインの設定は完了です。
おつかれさまでした!以上でブログの開設と最低限の初期設定は完了です。
4. まとめ
4.1 はてなブログ(無料)とWordPressの比較
はてなブログ(無料)とWordPressを比較した表になります。
| 比較項目 | はてなブログ(無料版) | WordPress |
| デザインの自由度 | △ デザインの自由度は低い | ◎ デザインの自由度は非常に高い |
| 独自ドメイン | × 無料版では独自ドメインを 使うことはできない |
◎ エックスサーバーで契約(有料)すると、 無料で1つ独自ドメインを取得可能 |
| 収益化 | ○ 収益化も可能ではある | ◎ 収益化に向いている |
| SEO対策 | ○ 無料ブログの中では優れている | ◎ SEO対策に非常に優れている |
| コスト | ◎ 無料 | △ サーバーの費用が発生する |
| 始めやすさ | ◎ 簡単に始められる | ◎ クイックスタートを使えば簡単 |
| 使いやすさ | ◎ シンプルで使いやすい | ○ 機能が多いため複雑 |
| 広告 | △ 運営側の広告が貼られる、 アフィリエイトの制限が厳しい |
◎ 運営側の広告は貼られない、 アフェリエイトの制限がゆるい |
| 記事の保証 | △ 不適切な記事を書いた場合、 サービス終了した場合、消える可能性がある |
◎記事が消える可能性がない |
はてなブログにも有料版はありますが、有料版を使うくらいなら、機能、デザイン、操作性、収益化、コスト面など全てにおいてWordPressをおすすめします。
とりあえずブログをどういうものか始めてみたい、収益化を目標としていないというような人には、はてなブログがおすすめです。
ブログで稼ぎたい、デザインにこだわりたいというような人にはWordPressがおすすめです。
とりあえずブログを始めてから、将来的にWordPressに引っ越すということも可能ですが、非常に大変な作業になること、サイトURLを変更されるとGoogleからの評価がリセットされ、アクセスが激減する可能性が考えられることからおすすめしません。
4.2 まとめと今後
まだまだサイトのデザインや投稿の作成、Googleアナリティクス、Googleサーチコンソールの導入などやらないといけないことはいっぱいですが、頑張ってください。
作ったサイトはあなたにとって一生ものになります。あなただけのお気に入りのサイトができあがるのを楽しみにしています。
Googleサーチコンソールとは、
Google検索エンジンでの検索順位や検索でのクリック数、クリック率、表示回数などの検索パフォーマンスが分かるGoogleが提供しているツール。ユーザーがどのキーワードで検索したときに、結果としてどのように表示されたかなど、ユーザがページを訪れる前の情報が分かる。
Googleアナリティクスとは、
ユーザーがユーザーがどこから来て、どのページを訪問し、ページを訪れた後の行動や反応を分析するGoogleが提供している無料ツールのこと。



コメント